全域設定->自定義頭部
注意
需要加上
<style>
美化内容
</style>
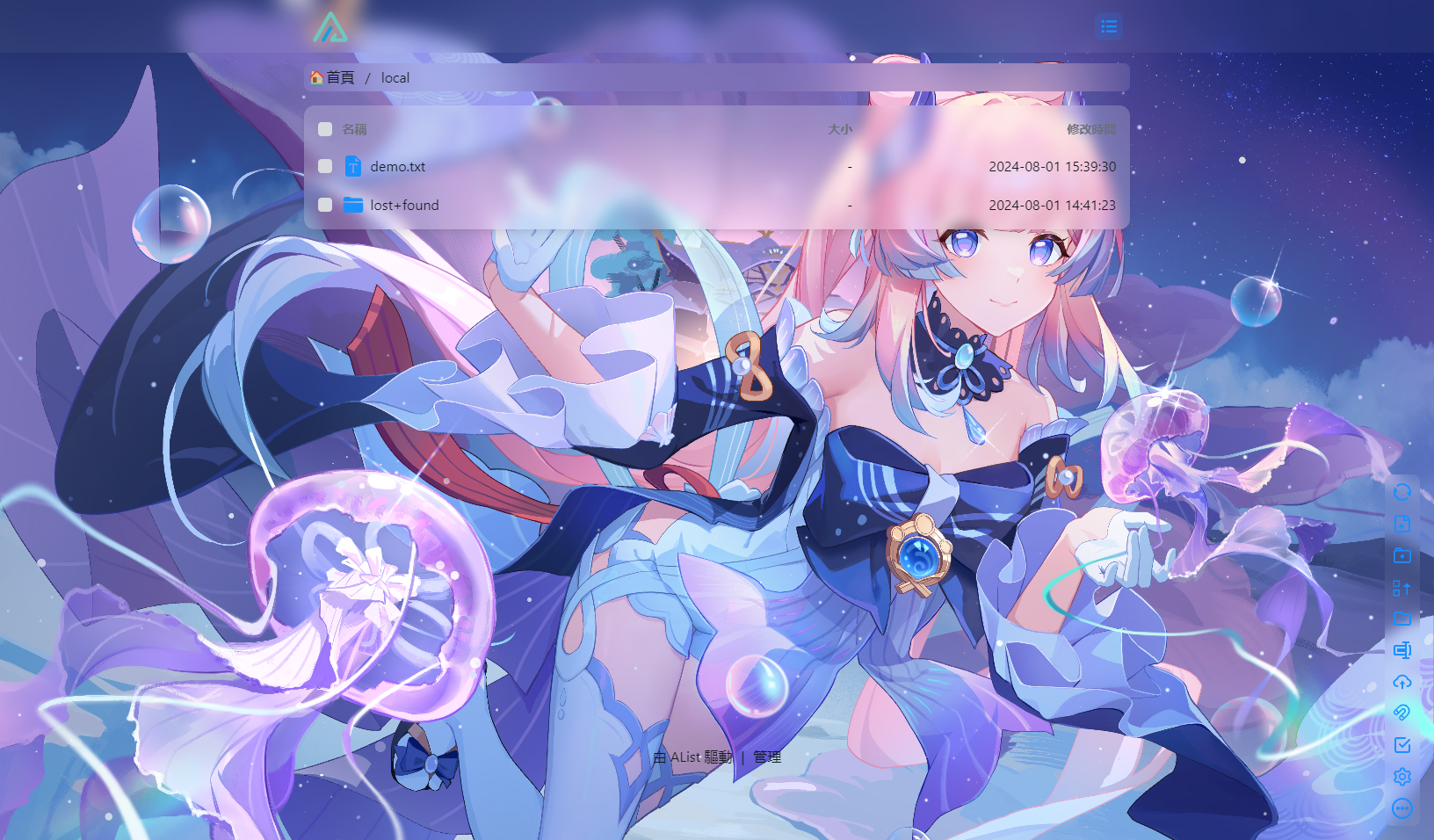
<script src="https://polyfill.alicdn.com/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>背景圖片
/*背景深色*/
.hope-ui-dark {
background-image: url(https://image.smallbottle2.top/) !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;}
/*背景淺色*/
.hope-ui-light {
background-image: url(https://image.smallbottle2.top/) !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;}https://image.smallbottle2.top/為圖片網址,可以替換為你的,也可以用我的隨機圖片api

頂欄
/*頂欄模糊*/
.header.hope-center.hope-c-jKOUQW.hope-c-PJLV.hope-c-PJLV-ikaMhsQ-css{
background-color:rgba(255, 255, 255, 5%) !important;
backdrop-filter:blur(12px)!important;}
background-colour的xxx xxx xxx 為顔色,可以按需求自行調整
background-colour的xx%為顔色占比强度,可以按需求自行調整(數字越大顔色占比越大)
backdrop-filter的xpx為模糊强度,可以按需求自行調整(數字越大模糊越大)
導航欄
/* 導航欄模糊 */
.nav.hope-breadcrumb.hope-c-hrsMRY.hope-c-PJLV.hope-c-PJLV-idaeksS-css{
background-color:rgba(255, 255, 255, 5%) !important;
backdrop-filter:blur(50px)!important;
border-radius: 8px;}
background-colour的xxx xxx xxx 為顔色,可以按需求自行調整
background-colour的xx%為顔色占比强度,可以按需求自行調整(數字越大顔色占比越大)
backdrop-filter的xpx為模糊强度,可以按需求自行調整(數字越大模糊越大)
border-radius的xpx為圓角强度(數字越大越圓)
文件列表
/*文件列表深色模糊*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css{
background-color:rgb(0 0 0 / 20%)!important;
backdrop-filter:blur(8px)!important;}
/*文件列表淺色模糊*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css{
background-color:rgb(255 255 255 / 10%) !important;
backdrop-filter:blur(8px)!important;}
background-colour的xxx xxx xxx 為顔色,可以按需求自行調整
background-colour的xx%為顔色占比强度,可以按需求自行調整(數字越大顔色占比越大)
backdrop-filter的xpx為模糊强度,可以按需求自行調整(數字越大模糊越大)
公告
/*公告深色模糊*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css{
background-color:rgb(0 0 0 / 20%) !important;
backdrop-filter:blur(4px)!important;}
/*公告淺色模糊*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css{
background-color:rgb(255 255 255 / 10%) !important;
backdrop-filter:blur(4px)!important;}
background-colour的xxx xxx xxx 為顔色,可以按需求自行調整
background-colour的xx%為顔色占比强度,可以按需求自行調整(數字越大顔色占比越大)
backdrop-filter的xpx為模糊强度,可以按需求自行調整(數字越大模糊越大)
右下角操作欄
/*右下角操作欄模糊*/
.hope-c-PJLV-ijgzmFG-css{
background-color: rgb(255, 255, 255, 5%)!important;
backdrop-filter:blur(8px)!important;}
background-colour的xxx xxx xxx 為顔色,可以按需求自行調整
background-colour的xx%為顔色占比强度,可以按需求自行調整(數字越大顔色占比越大)
backdrop-filter的xpx為模糊强度,可以按需求自行調整(數字越大模糊越大)
結合
<style>
/*背景深色*/
.hope-ui-dark {
background-image: url(https://image.smallbottle2.top/) !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;}
/*背景淺色*/
.hope-ui-light {
background-image: url(https://image.smallbottle2.top/) !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;}
/*頂欄模糊*/
.header.hope-center.hope-c-jKOUQW.hope-c-PJLV.hope-c-PJLV-ikaMhsQ-css{
background-color:rgba(255, 255, 255, 5%) !important;
backdrop-filter:blur(12px)!important;}
/* 導航欄模糊 */
.nav.hope-breadcrumb.hope-c-hrsMRY.hope-c-PJLV.hope-c-PJLV-idaeksS-css{
background-color:rgba(255, 255, 255, 5%) !important;
backdrop-filter:blur(50px)!important;
border-radius: 8px;}
/*文件列表深色模糊*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css{
background-color:rgb(0 0 0 / 20%)!important;
backdrop-filter:blur(8px)!important;}
/*文件列表淺色模糊*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css{
background-color:rgba(255, 255, 255, 20%) !important;
backdrop-filter:blur(8px)!important;}
/*公告深色模糊*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css{
background-color:rgb(0 0 0 / 20%) !important;
backdrop-filter:blur(4px)!important;}
/*公告淺色模糊*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css{
background-color:rgb(255 255 255 / 10%) !important;
backdrop-filter:blur(4px)!important;}
/*右下角操作欄模糊*/
.hope-c-PJLV-ijgzmFG-css{
background-color: rgba(255, 255, 255, 5%)!important;
backdrop-filter:blur(8px)!important;}
</style>
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>




评论区